Intro
“EU: Africa The Post Journey is an online hackathon program that aims to find innovative solutions to socio-economic problems that have been further escalated by the outburst of the COVID-19 pandemic” (EUAfricathejourney.com)
I registered for the hackathon around November. I wanted to work on a unique project and Mega Mining Hub (MMH) caught my attention.
I contacted the project owner, Mr. Kauko on slack before team formations had started. I wanted to understand his vision for the MMH so I could start preparing for the hackathon. He sent in a business plan for MMH and I got to work.
Process
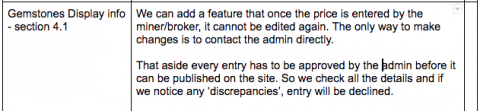
The business plan gave me an idea of what features we would need for this hackathon. I started by highlighting the document (i.e. marking relevant sections) and then I sent my feedback.
The image below is a snippet of my feedback (it’s more of a rough idea/suggestion)
After receiving feedback from Mr. Kauko, I started working on the app features. It is important to highlight that I had no experience with UI design prior to this hackathon – hence no sketches or wireframes.
What I did was: write down the features and pages + contents. Then I use this document as a guideline to create the prototype.
NOTE: As I work on the prototype, I might make a few changes
After working on the guidelines, I wanted to be ready for the hackathon since it’s only 3 days and I am the only developer on the team. I went ahead to source for:
- Templates for the project
- Illustrations
- Icons
I wanted to build the templates for the project that way I can focus on coding the backend during the hackathon weekend. I am glad I did this because some of the projects submitted were already existing. The participating teams built in new features for the hackathon.
The Challenge
I underestimated the complexity of the project. On paper, everything looked easy but there was no way I could build it all in three days. Then we had regular check-ins with our coach which interrupted my workflow.
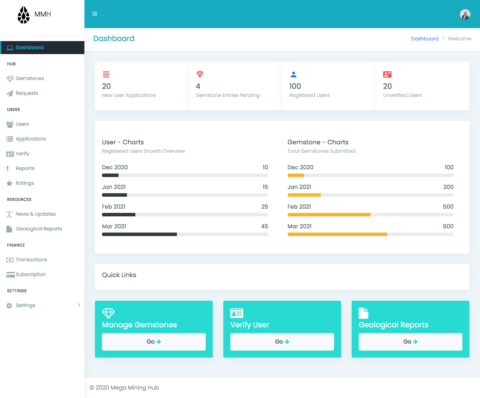
What I did was convert our template to blade (Laravel) then I focused on building the admin side of MMH. Based on experience, I knew if I could finish with the admin side of the project, I could reuse the same code for the brokers and miners (user groups).
I managed to finish the project in THREE DAYS! I do not know how but I did. Everything you see on the prototype works well in the final product.
But we did not make it to the top 20.
Why we lost
I did not get feedback from the judges but after watching the first presentation, instantly I knew we will not make the top 20. Here’s why:
I missed the final session with our coach on how to pitch because I had to finish up on the coding. This cost us because we spent too much time talking about the product. We did not talk about the team, business model, or market strategy.
The idea owner wrote the pitch and I assisted him with the recording, editing, and demo. I knew something was missing but I was exhausted and I could not think straight. If I had been alert, I would have made changes to his pitch. In a way, I take responsibility for us not making it to the next round (top 20).
Lessons
The important lesson here is to plan and have a checklist. If we had a checklist, I would have been able to keep track of our pitch and ensure we had the right content that the judges want to see.
Another lesson is to focus on building the important parts even if it means hard coding. Things like user login/logout are irrelevant
Other resources
- Illustration (Drawkit)
- Icons and Badges (Flat icon)
- Images (Pexels)
- UI Templates from (Envato Elements
- Admin press (backend)
- Codrop (frontend)
MMH (Mega Mining Hub)
MMH aims to help small-scale miners sell their gemstones to buyers from all over the world.
Hackathon
EU: Africa the Journey
Duration
3 days (10-13 December)
Tools
HTML, CSS, Laravel, Bootstrap, SQL
Skills
Rapid Prototyping, Database Design, Backend Development
Team Members
3