Introduction
LevelUP is a fictional online education platform that leverages gamification to enhance the learning experience of students. My goal for this project is to combine two things that I love – learning and gaming.
Skills
UI Design,
UX Design
Role
Designer (Solo)
Tools
Figma,
Google Forms
Date
2021 – Present (WIP)
Photo by Mikhail Nilov (Pexels.com)
Background Story and Inspiration
Note: this section is simply me explaining the source of the idea. The main action starts in the Research Section.
LevelUp has evolved since 2021. The initial idea was to re-design the LMS (Learning Management System) we used at Gameup Africa. My goal was to improve the UX (User Experience), UI (User Interface) and then build a web application using Laravel. No one asked me to do this, I simply saw a problem that I wanted to fix. Honestly, this is one of the longest – if not the longest case study/project I have worked on. It started in 2021 and we are in 2024.
I decided to start the case study even though the project is still in progress and I also decided to post what I have worked on. I feel it’s important to be transparent and truthful. I will take you on a journey to give you more insights into my process – which I admit is not straightforward. I will do my best to keep this as short as possible. If anything is missing, there are two things: I left it out on purpose or I simply did not think about it as I designed. Ready? Let’s gooo!
Design Challenge – Geneza
On the 8th of September 2021, I decided to participate in a design challenge from Geneza Training. The task: design a mobile experience for helping students (the age groups of 13 and above) and their parents find online or offline tutors for their tests and upcoming designs. I started by looking at similar projects and I thought of Gamified Learning – rewarding students for learning.
I researched the benefits of gamification but I never got work on the project. I was participating in the I4G (Ingressive For Good) challenge plus I needed to catch up on my classes at the Gameup Africa Bootcamp. I set it aside for another day.
Bootcamp Challenges – Gameup Africa
I noticed students had issues with the LMS – from quizzes to locating learning materials. As I worked on assignments, I noticed more queries from students on our WhatsApp group plus I faced some challenges on my own. For example, the images in the quizzes were small. I had to zoom in to read and in the process, I selected the wrong answer. At that point, I said to myself, “Re-design the LMS – fix the issues everyone is currently experiencing.” I did not want to rely on my own personal experience so I decided to send out a questionnaire to the students and also asked some participants about their challenges.
Pause – a long break
This is the part where you are expecting me to say I designed the system. After going through all the responses from students, I took a long break. In my defense, I had a lot on my plate. By this time I had just joined Maliyo as an intern. I promise this is not an excuse.
A New System
On 17 August 2022, I decided to go back to the project. I felt bad that I hadn’t built it plus each time I’d see a job advert mentioning “Gamification and Education”, I’d say to myself “If only I had finished that case study.” I got tired of going through the same cycle of “what if’s and if only’s”. I decided to start again. I had planned to redesign the Maliyo LMS but I got a new idea – come up with a new product based on what I learned from their LMS and other training programs I had attended.
Pause
After mapping out all the responses from the students in the boot camp, I got an offer to return to my old job and work on a major project. I thought I’d have time for this but you know the rest.
Start Over
In late 2023 (I’ve forgotten when), I finally decided to finish this project. This time, I promised myself to do one small thing every day. Somedays I’d forget and on others, I’ll just spend hours on Pinterest, Dribbble, and Behance looking at pretty UI. After completing my research, I got stuck in “analysis paralysis” for the visual design. At this moment, I decided to publish the research aspect of the case study while I worked on the visual design. This isn’t the standard way to do things but I’d rather have a half-case study published than have nothing at all. In a way, I’ve given myself an ultimatum – tough love. Alright, gist over, let’s get into the main part.
Research, Analysis, and Existing Systems
I had just gotten into Product Design when I sent out the questions for the project. I was nervous about it but I just decided to try.
Bootcamp
My goal was to understand a couple of things from the other participants:
Was the LMS easy to use?
How easy was it to submit their assignments?
What challenges did they face?
What features did they wish the system had?
After going through the responses, I made notes of common issues. I also observed that students wanted more courses like 3D animation. They wanted to do more than develop games – they want to animate their assets too.
The next thing I did was to map out the entire system for the program – not just the LMS but the entire program. From the day we submit our applications till the day we graduate. I wanted to see where the pain points were and I made note of them using red stickies.
Please note that this isn’t a perfect flow, it’s just me laying things out – giving myself a visual map of the problems at each touchpoint. It is also important to highlight that the pain points were derived from different sources: like questionnaire responses and my observations.
Aside from the LMS, I could see the different challenges faced by students at different phases/stages in the program. For example, in the project phase, some of us didn’t know how to create the ABB (Android App Bundle) package for our games. I learned that we need to cover different aspects of gaming to ensure students never feel stuck. Don’t assume things are “common knowledge”. Looking at this flow now, I missed a crucial pain point – at the start of the program, it would have been helpful to have more resources to better prepare for the test.
Other Training Programs
As I decided to change the project, I had to reflect on the other training programs I had attended.
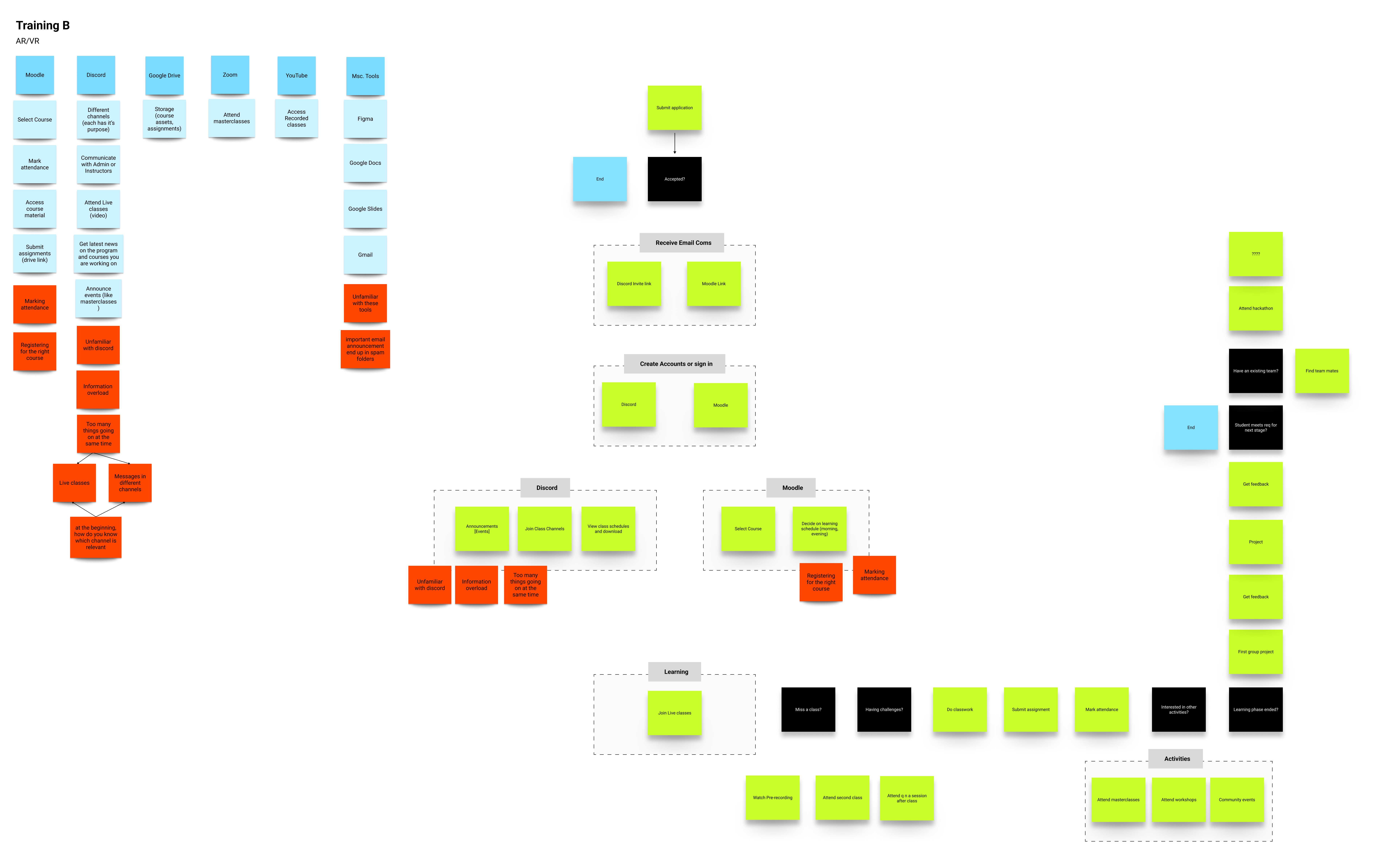
Training B: AR/VR Hackathon
The AR/VR hackathon was a 12-week training where students were taught how to create VR and AR projects. Unfortunately, my MacBook bricked at the final week so I wasn’t able to submit any project. But during the program, we were to create an educational platform and I sent out a questionnaire to close friends (and also asked them to share with their friends). Since we have a new system, I figured this data would be useful. For the questionnaire, I wanted to understand:
What challenges do you have with learning?
If visuals and sound could help you learn better?
What challenges do you have with the education system in Africa?
Do you think AR and VR can help learners?
Are you a visual learner?
Will incentives motivate you to learn?
From this, I learned that people want more practicals and less theories. 71.4% are visual learners. They remember what they see. Also, 78.6% believe incentives will help them learn better. From this data, I could see respondents are competitive which shows me that gamification could work.
Just like the Gameup Africa boot camp, I mapped out the flow for this program – and then I made notes of pain points based on what I had observed during classes and on our Discord server.
Training C: Geneza Training
I also mapped out the system flow for Geneza training, ensuring to highlight pain points I had observed from the students. This also helped me understand things better.
Common Patterns
Having a birds-eye view of everything, allowed me to notice common patterns:
Discord and Slack can be complicated for people just getting into tech. Having different channels and 100s of messages can be overwhelming – even for the most experienced user. The challenge here for me is: how do I solve this problem? I don’t want people to miss information especially when they joined the program late but I do not want them to be overwhelmed. Another thing is: using multiple platforms for learning, communication, and meetings can be daunting. It’s easier to navigate one platform than to install multiple apps on your device to keep up with everything.
Resources should be easy to access. Students shouldn’t have to click multiple things to find their assignments. Also, tutorials for basic things like “how to set up your account” shouldn’t be neglected. I need to ensure that students have access to help at every turn and they shouldn’t feel stuck or frustrated.
The most important question I had was: how can I make things simple? Whatsapp is easier to navigate for beginners – what can I learn from Whatapp’s design?
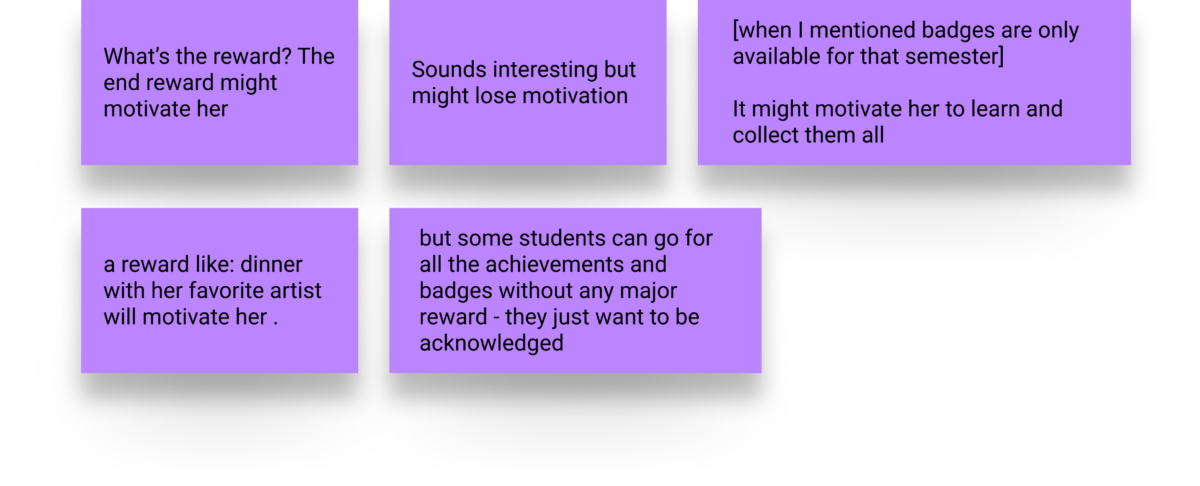
Conversation with my Sister
I also had a conversation with my little sister about gamification and rewards in class. I wanted to know if she would be motivated to learn if her favorite subject Sociology offered badges and other rewards for learning, completing chapters, and attending classes. Her response gave me more insights and I made notes:

Research: Gamification
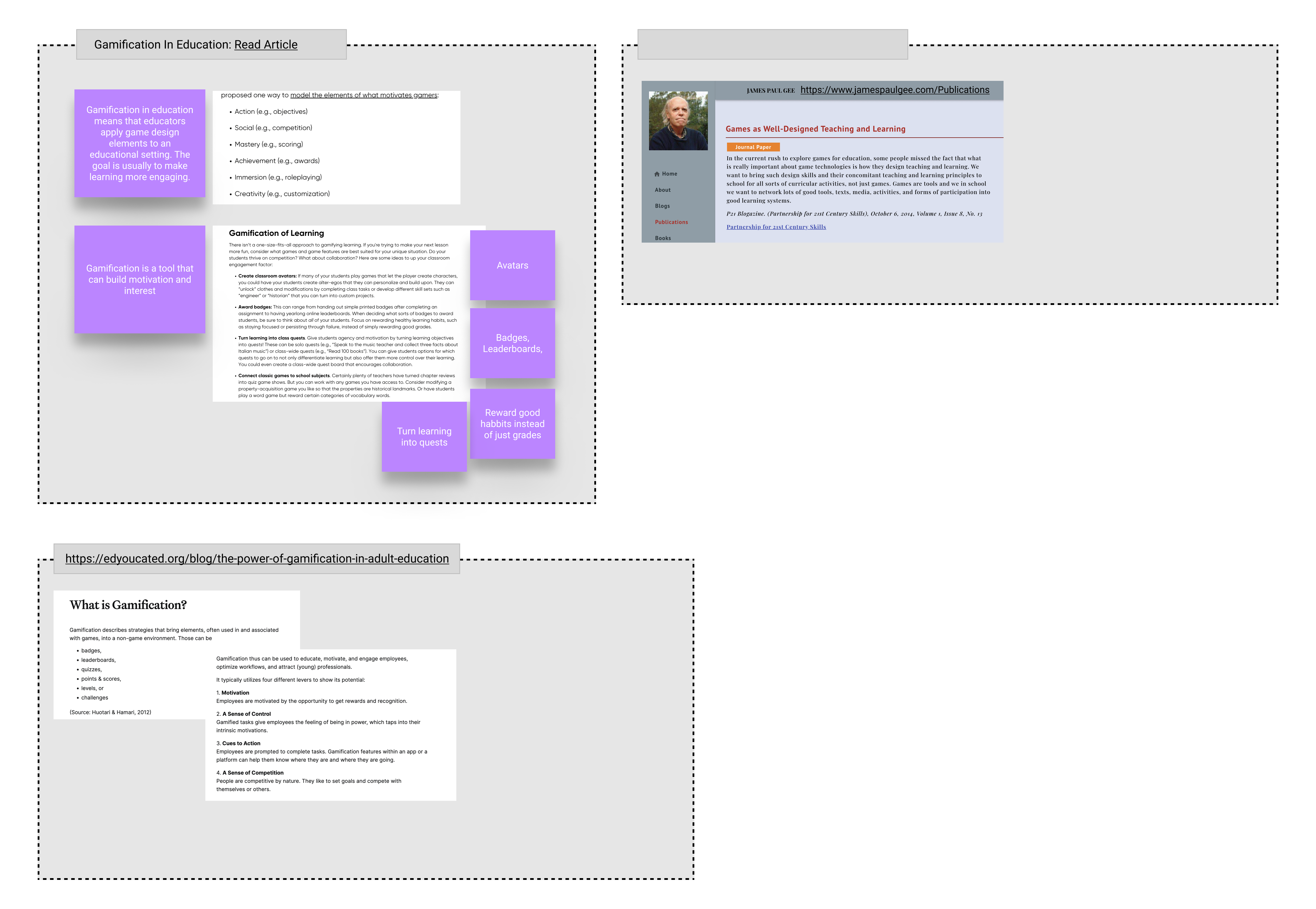
My goal here was to explore gamification in different fields – not just education. I made notes of all the things I learned. For example, game mechanics like goals, leaderboards, and rewards can be used in gamification projects.
My research taught me that gamification can lead to disengagement if poorly designed. This is the most important piece of information I gathered.
Similar Platforms
I wanted to explore existing products. I tried to look at products from different categories or groups. After studying them, I made notes of what I had learned.
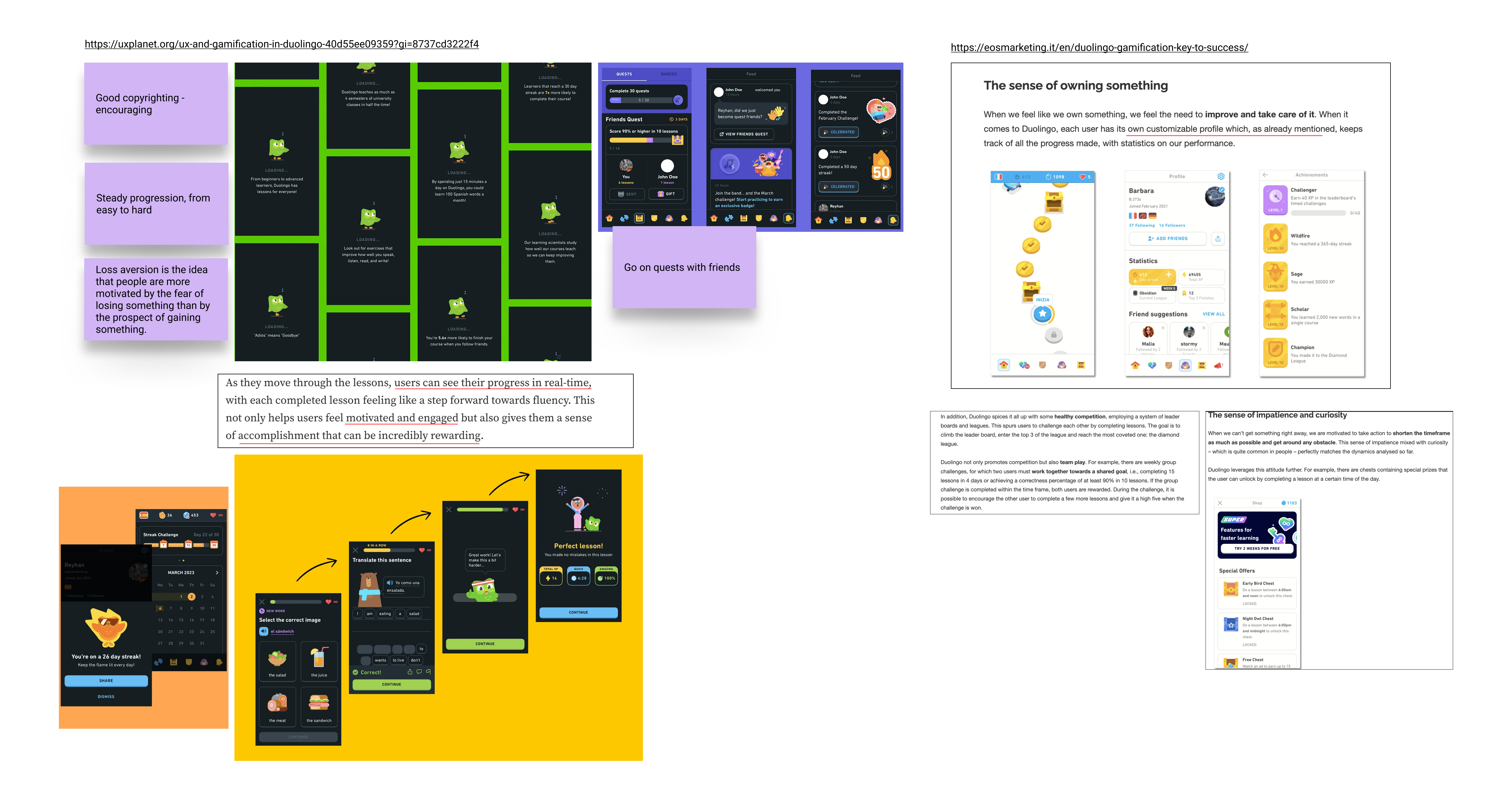
Duolingo
“Duolingo is a popular app that uses research-backed methods and game-like features to teach you a language.” (Duolingo Website). I love how they merge game elements with learning. Offering lessons as bite-sized is the best way to go because learning for long hours can be boring. Aside from downloading the app and using it for a couple of days, I also did more research and made notes
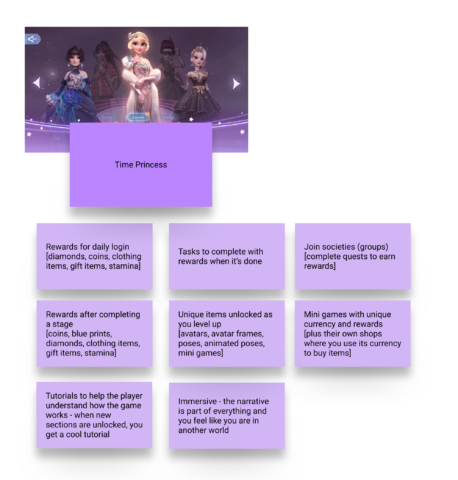
Time Princess: Story Traveller
I usually play games to learn how they are designed and for Time Princess: Story Traveller, it was love at first sight. To be honest, I was kind of obsessed with the game. I played it all the time and I couldn’t stop talking about it. One thing I loved about the game was how the creators made you feel – they cared about their players. If they made updates, they’d apologize and give you rewards. It made me feel seen and heard. Since I had played the game over and over and overrrr – I wanted to grab a few elements for LevelUp.
Ability to join societies and groups (collaboration)
Rewards for completing tasks
Tutorials when new sections are unlocked
A cute fairy character who acts as a tutorial guide – this gave me ideas for LevelUp. Can I include a mascot for it? Similar to Duolingo.
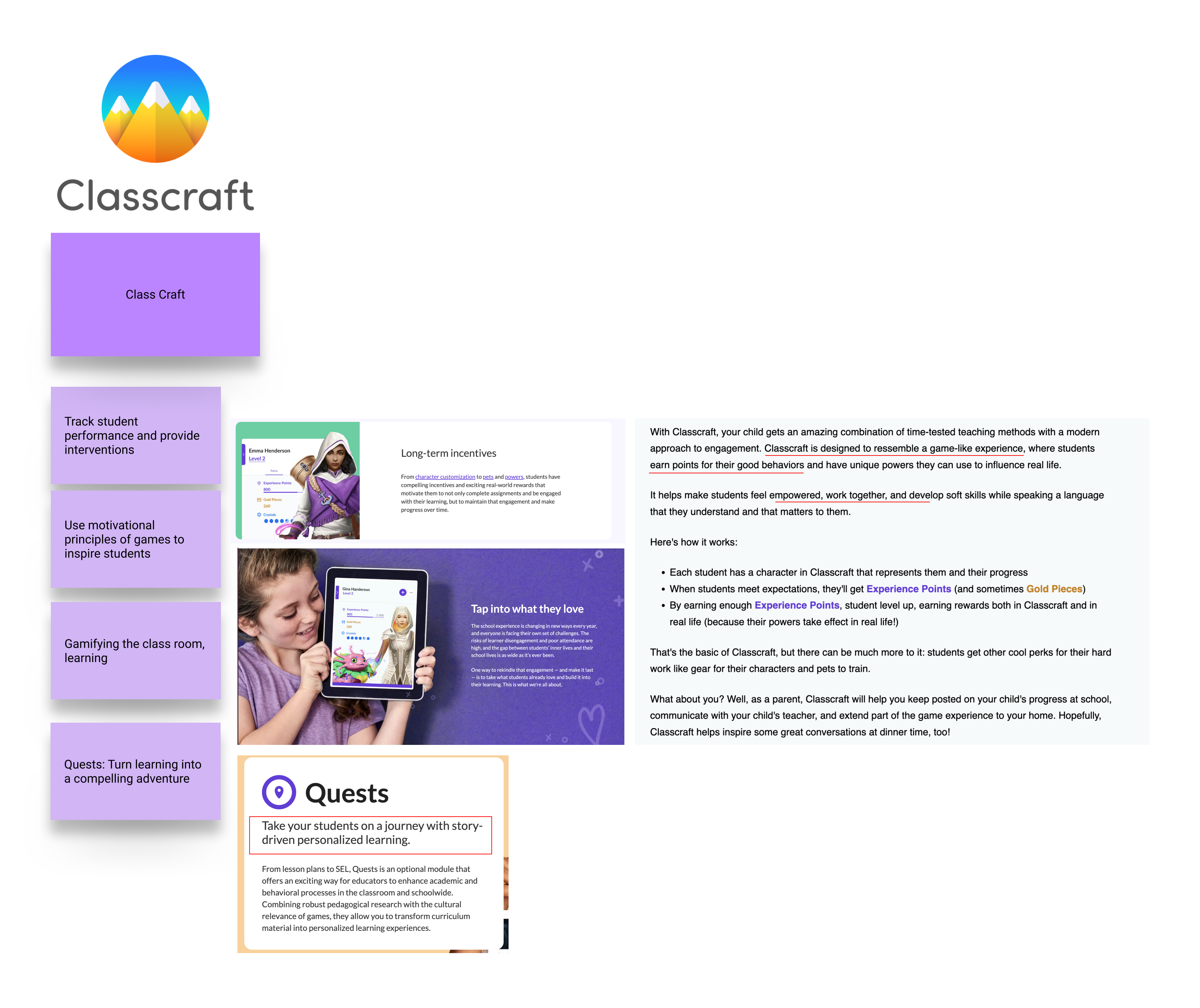
Class Craft
I discovered class craft by accident but soon enough I loved everything about it. I learned everything I could and I watched teachers on YouTube talk about the product and demonstrate how to use it. One thing that caught my attention was the use of narratives to teach. I also liked the idea of quests and I thought to myself – “this could work”. I made notes of these things
Ideas
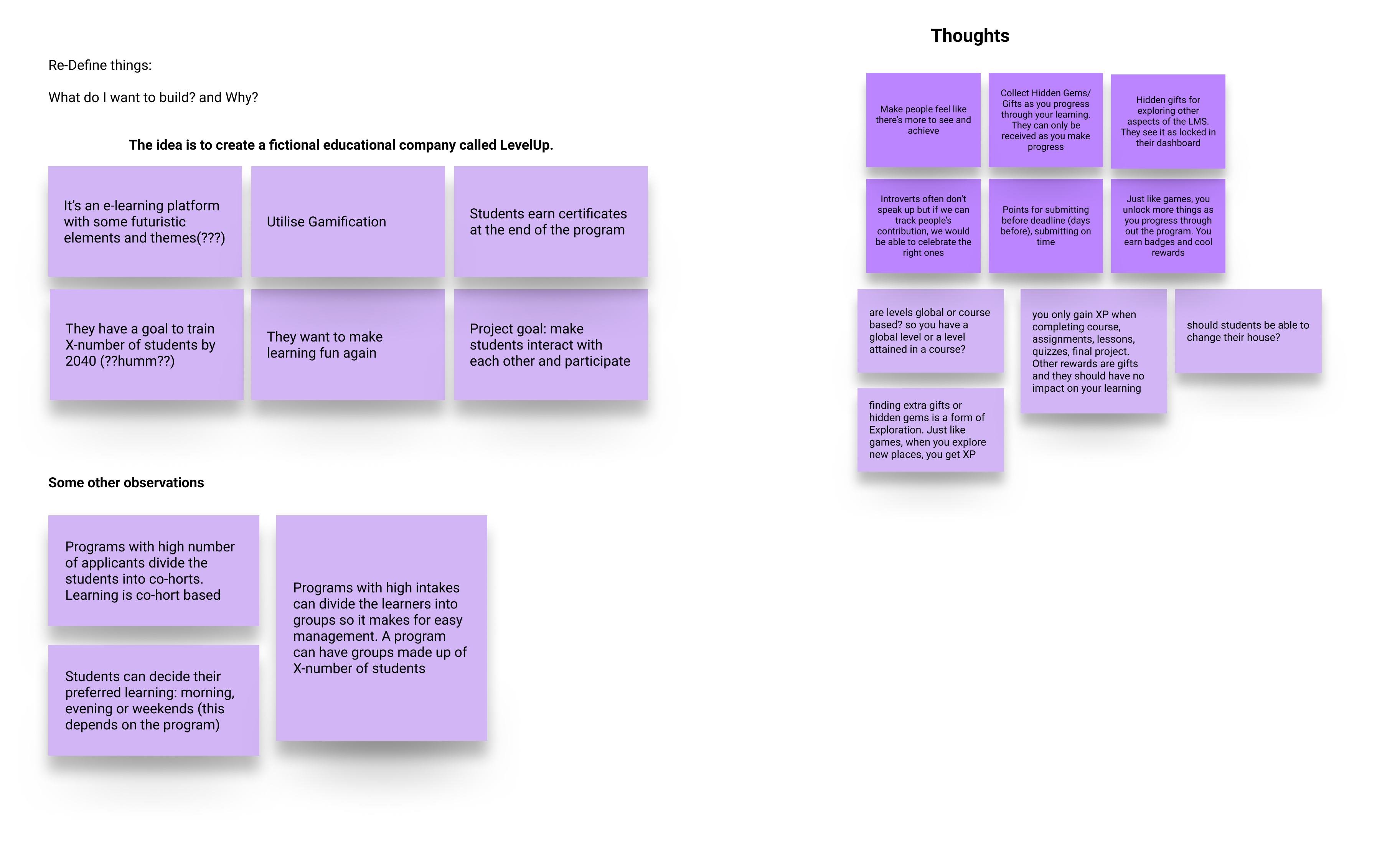
From all my findings, I came up with lots of ideas including the redesign of the entire product. I made notes of everything I could think about – no idea was terrible. I also added some notes while ideating because my mind does 1000 things at once and I did not want to forget. When I was done, I read through them all and categorized them.
Perhaps I should mention that I do have conversations with myself as I design. So when you see “we”, it’s simply me to me lol.
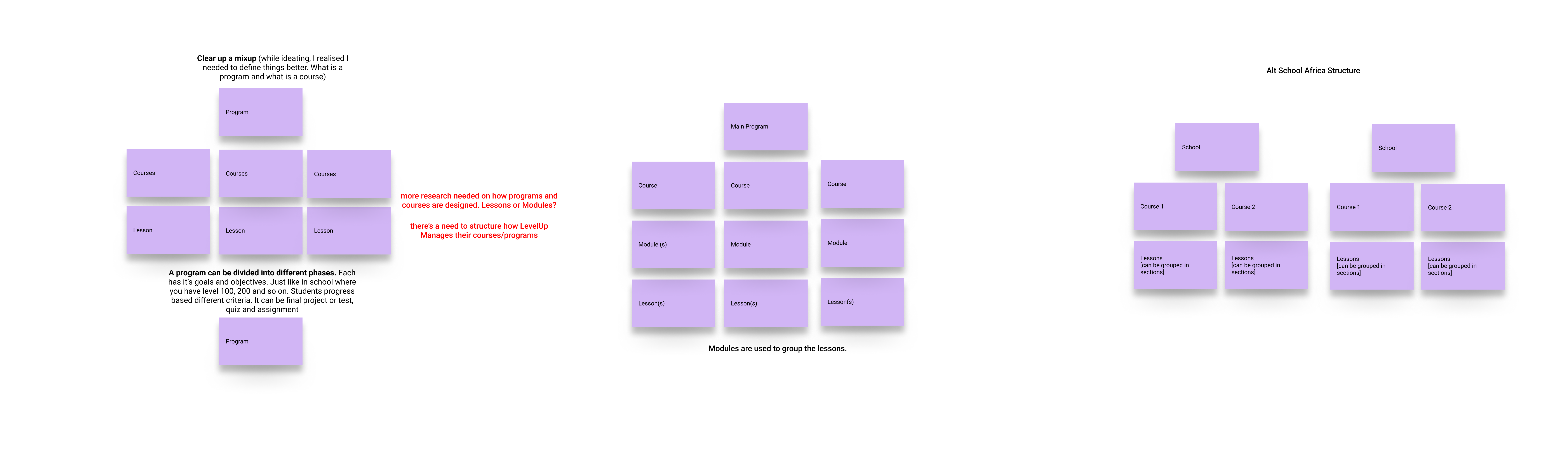
As I ideated, was a bit confused on how to structure LevelUp. I looked at similar websites and I decided to go with Alt School Africa – mainly using their structure as an inspiration.
Define Constraints – I can’t do all
As this is a personal project for my portfolio, I had to define constraints. That way I do not get stuck for another 3 or 4 years.
No administration dashboard
No mobile app (or should I do a mobile app?? lol)
Keep it simple – just show the product (uhmmm okay)
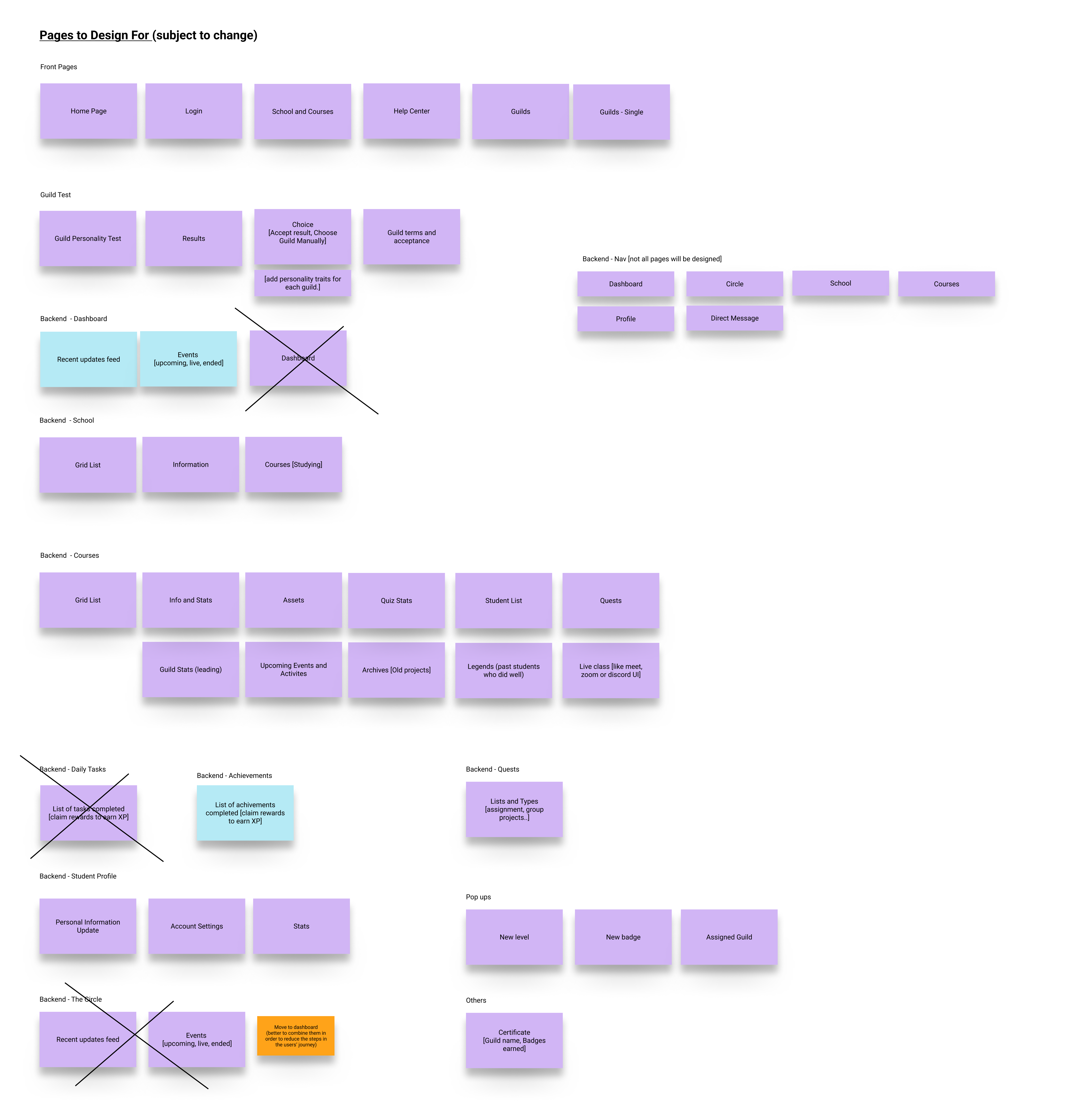
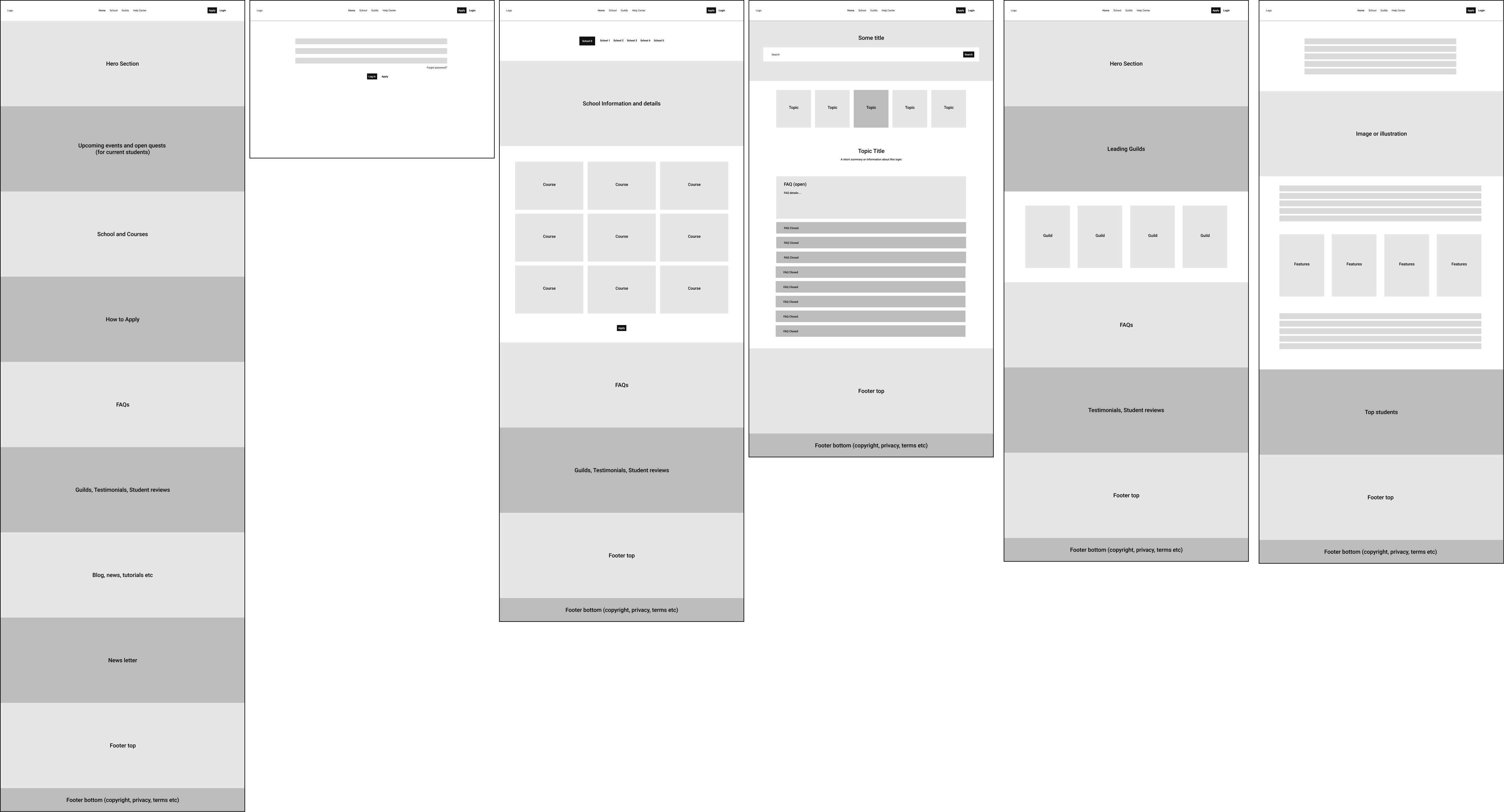
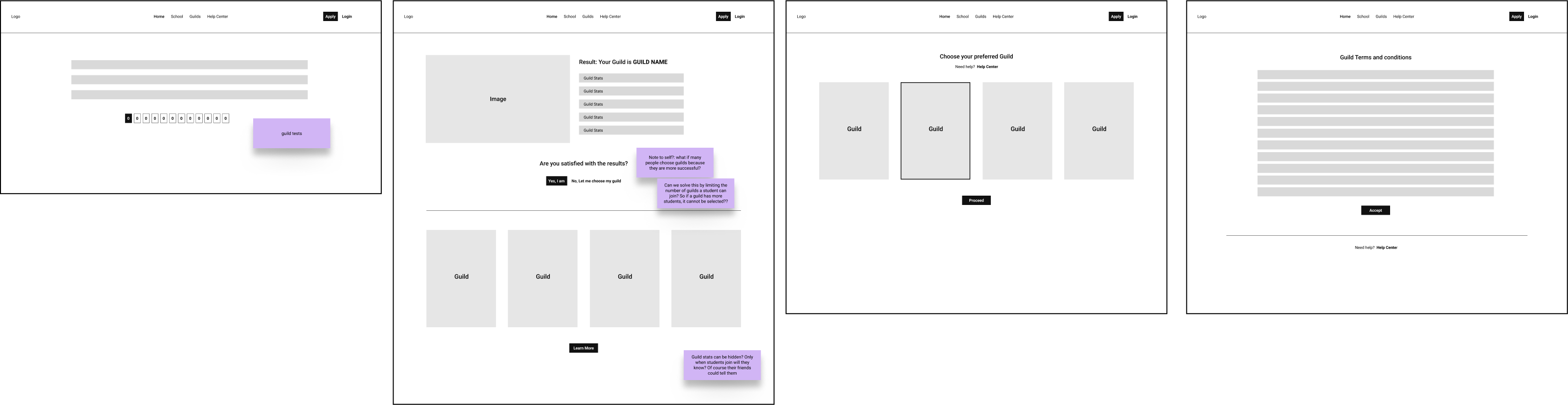
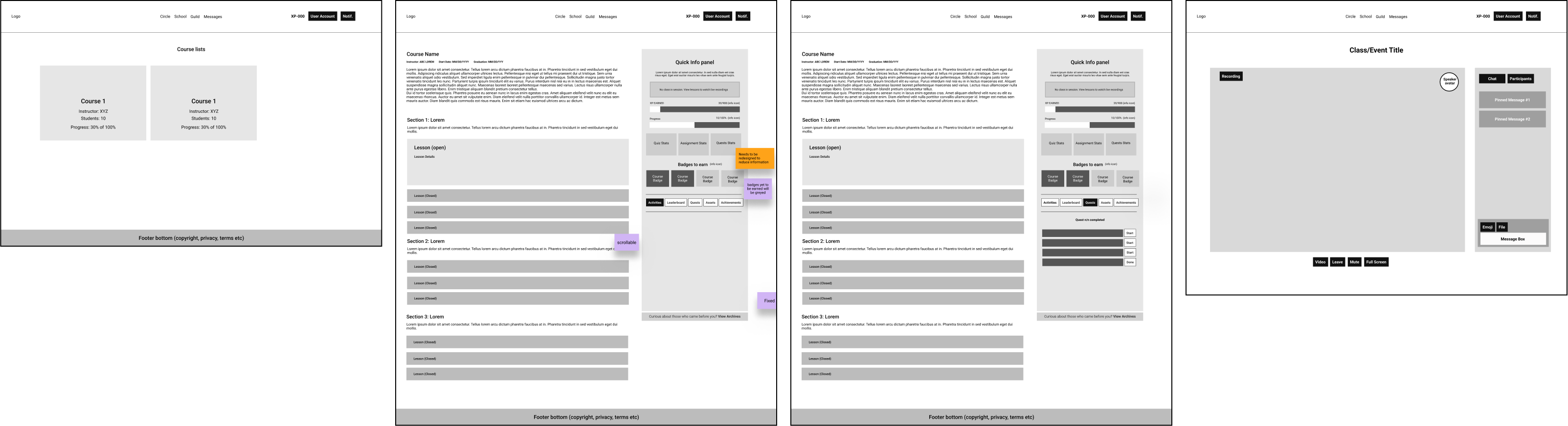
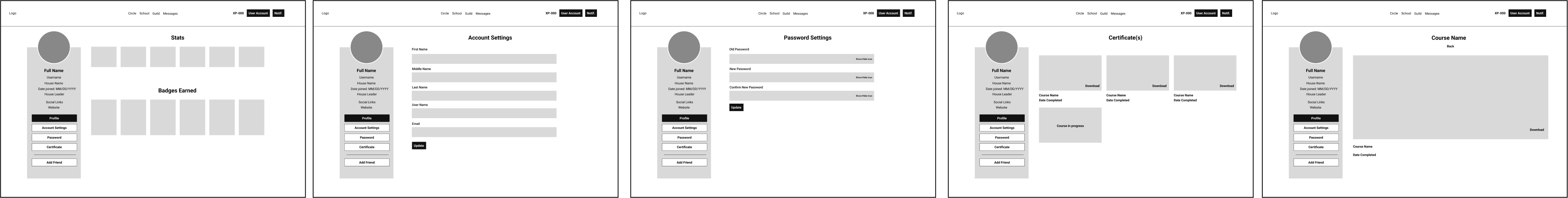
Next, I made a list of pages I would design for.
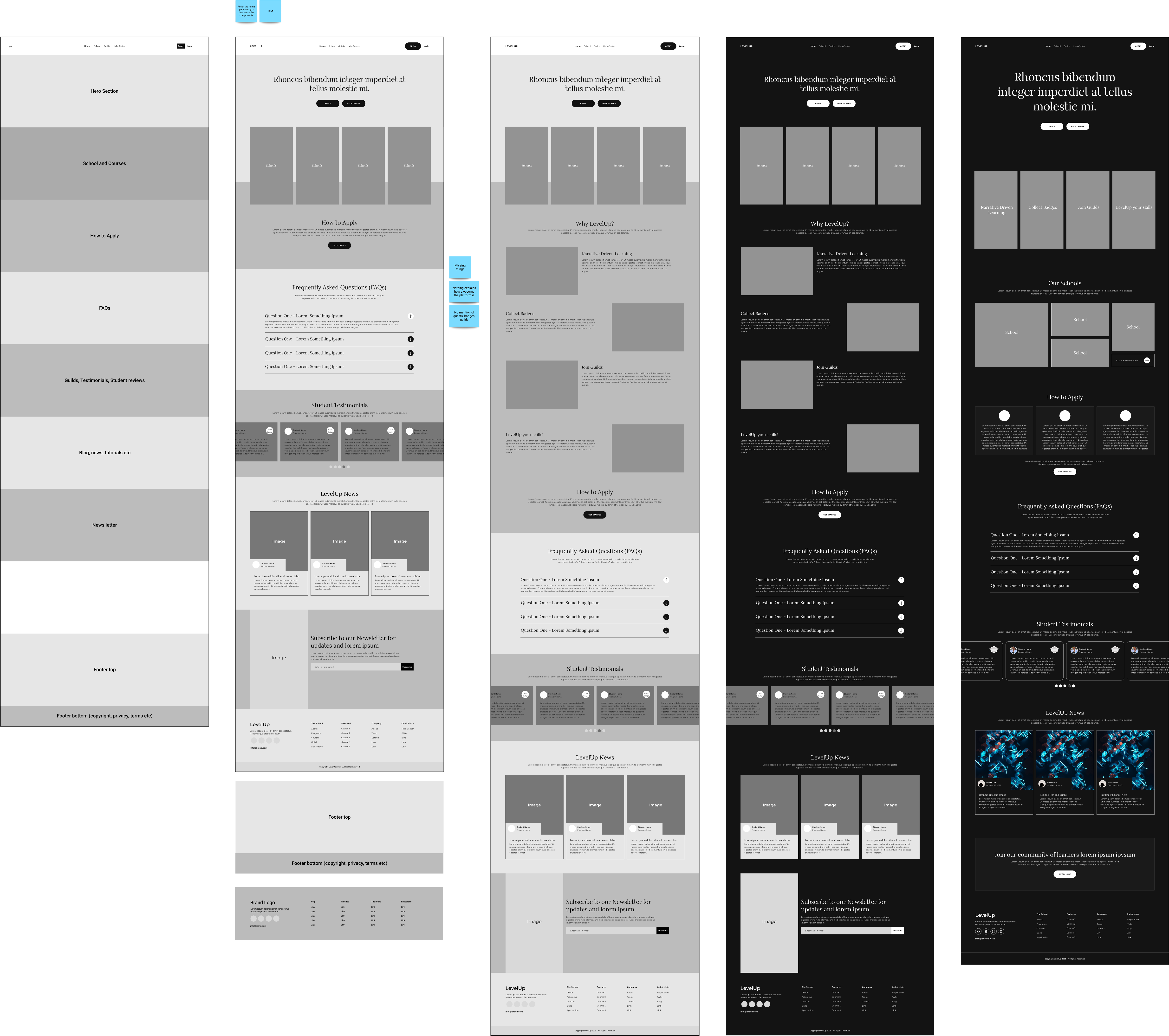
Then I created very basic wireframes to help me define the content and structure for each page.
Please note: I may design more pages
Visuals and Inspiration
For the visual design, I do want simplicity but I also want to add “futuristic” UI elements. Once again, this is the perfect opportunity to push and stretch myself as a designer. I do not know what the outcome will look like because I tend to explore different ideas but let’s see what happens. Remember, this is a personal project and I want to give myself permission to “create”.
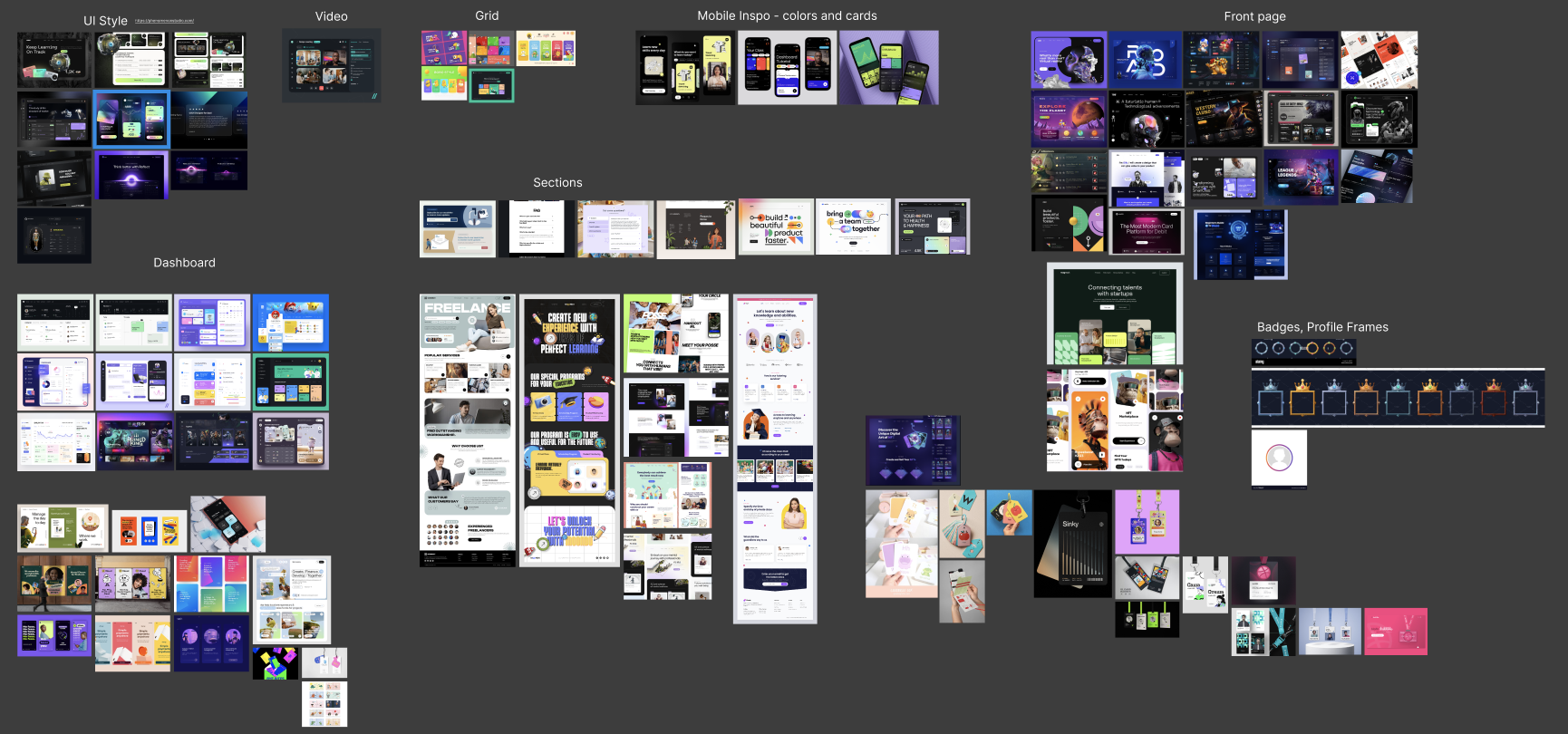
Mood Boards
I made moodboards for different things. The vision I had for the app, sections, layouts, and so on

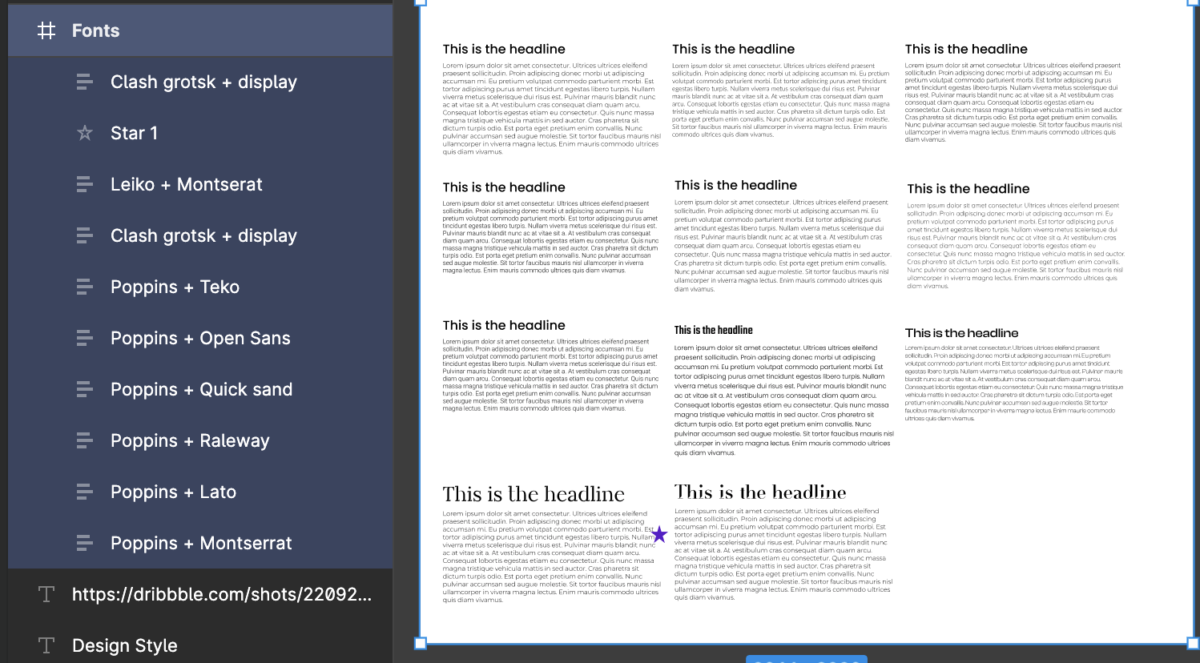
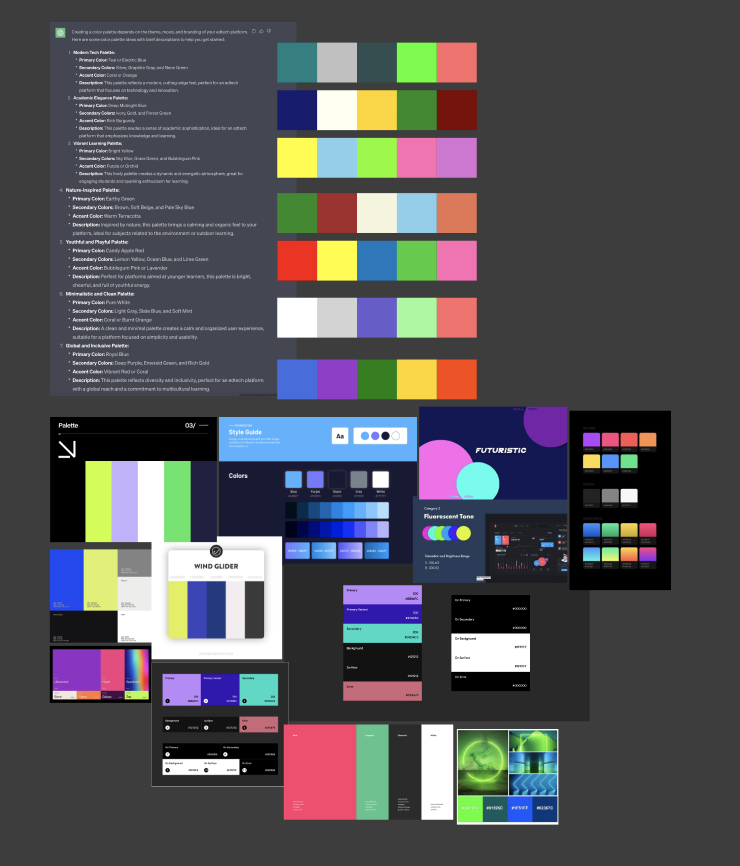
Next up, font and color. I matched different fonts to see how well they worked together and if they resonated with the idea I had in mind. As mentioned earlier, I wanted a futuristic style and I needed colors to match. I grabbed colors online and also got ideas from Chat GPT.


Design the home page and define the project style
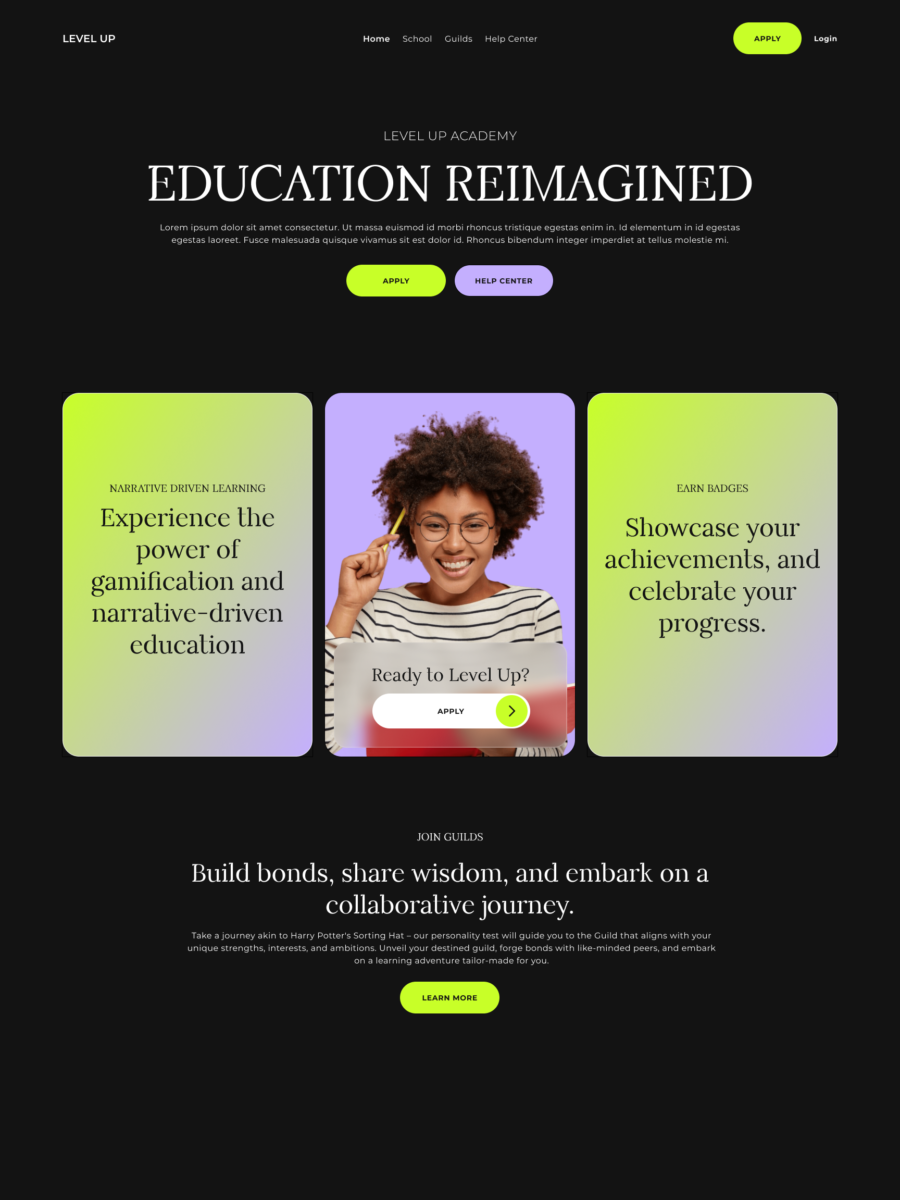
I got into another phase of decision paralysis. I did not want to get stuck in another loop so I decided to use my normal process of defining a starter style and then designing the home page. I have the idea that the homepage has some of the elements of the website. If I could get it right, I would just re-use the components for the other pages and I would be inspired to add more and come up with new ideas. I just need to kickstart my creativity.


I started to add more details to the homepage wireframe I had designed earlier.

Next, I started to ‘play around with colors’ and gradients. Also adding some glassmorphism elements in the process. I know, I know everything looks ‘crazy’ at the moment but I trust everything will fall in place as I continue to explore different styles and ideas.
Please note that I am not focused on spacing or alignment at this stage. I just want to get the style that works for the project.


Stop Light – Feb 2024
More coming soon :). Thank you for reading