Introduction: What’s for dinner?
Mastering the Kitchen: Rising Chef is a mini case study that documents my contributions to the Disney Iwájú: Rising Chef game.
Disney Iwájú’s Rising Chef is a mobile cooking game developed by Maliyo Games for Disney Games. Inspired by the Iwájú’ series, the game centers around Nigerian Cuisine and as a player, you serve hungry customers, beat the boss, and rise through the ranks to become the best chef in Lagos!
Role
Game Design,
UX Design
and Much More
Tools
Google Suite,
Notion,
Miro,
Figma
Client
Maliyo Games, Disney Games
Date
Jan 2023 – Jan 2024
Chef’s Note: Please Read
Before I proceed, I would like to mention two important things:
#1# This case study gives a bird’s-eye-view of my role in the game. Due to company policies, I cannot go into detail and share my thought process as I do not own the game but if you would like to get an idea of how I design games, please read these: Imposter and Futuristic Game Jam. For complex sections, I will do my best to explain with illustrations.
#2# This is a collaborative project and I worked with a talented team. I am in no way claiming full credits of anything.
With that out of the way, let’s get cooking.
Plating: Laying it all out
I was asked to join the project in late 2022 after the initial prototype had been submitted and approved by Disney. Before resuming in January, I spent the holidays doing two things:
#1# Playing the prototype and making notes of things that could be improved as well as generating new ideas
#2# Playing different cooking games
By January, we got down to business. Although we had an existing prototype, we had to take the game apart and build it again. As we explore the tasks/roles I was assigned, I want to highlight that this list isn’t in any order. At different stages, we had multiple iterations so it’s not easy to put things in order – there is no A B C, or D. We have A B C Z Y D A C D 😄 – makes sense? I hope so 😊

Research and Playtesting
To learn more about cooking games, I had to play cooking games. For games that I could not download, I would watch gameplay sessions on YouTube. This helped me get a fair idea of how the game worked.
Aside from cooking games, I played other game genres. For example, I would play match3 games just to study things like:
#1# The flow of difficulty. How often do we get hard levels? How do they space difficulty?
#2# The intervals in which they introduce new pieces to the game
#3# When do we get tutorials? How often do we get tutorials? How are the tutorials designed? More text? Less text?
Playing different game genres helped me think outside of the box.
Series – Early and Limited Access
Access to the series exposed me to the world of Iwájú. I cannot find the words to describe how I felt watching the series but one thing that comes to mind right now is “proud” – yes, I was proud to see our story written differently. I watched the series multiple times but the first time, I just allowed myself to enjoy it and subsequently, I documented things like:
The music (artist, song title)
The character names and personalities
The robots
The futuristic cars
Food eaten
Types of patterns used
Timestamps of important events
This data was beneficial during ideation sessions and aided me in designing different game features.
Ideation Sessions
I worked closely with the creative director for our ideation sessions. Using Miro, I designed the frames we used for each session. After each session, I would gather all the ideas and transfer them to a Word document. I also managed our Zoom ideation session with the Disney Team.
Documentation
I worked on the G.D.D. (Game Design Document) and collaborated with the art team on the initial A.D.D. (Art Direction Document) before handing it over to the new Art Director.
Spreadsheets
Spreadsheets and I do not get along but we had to put our differences aside for Rising Chef. I used spreadsheets for:
Mapping out food unlocks for each location
Making a list of all wireframes designed and tracking the completion of the corresponding high-fidelity page
Outline level rules and level objectives
Track all text in the game
Defining ingredient combinations for each dish i.e. what goes with what
Flowcharts
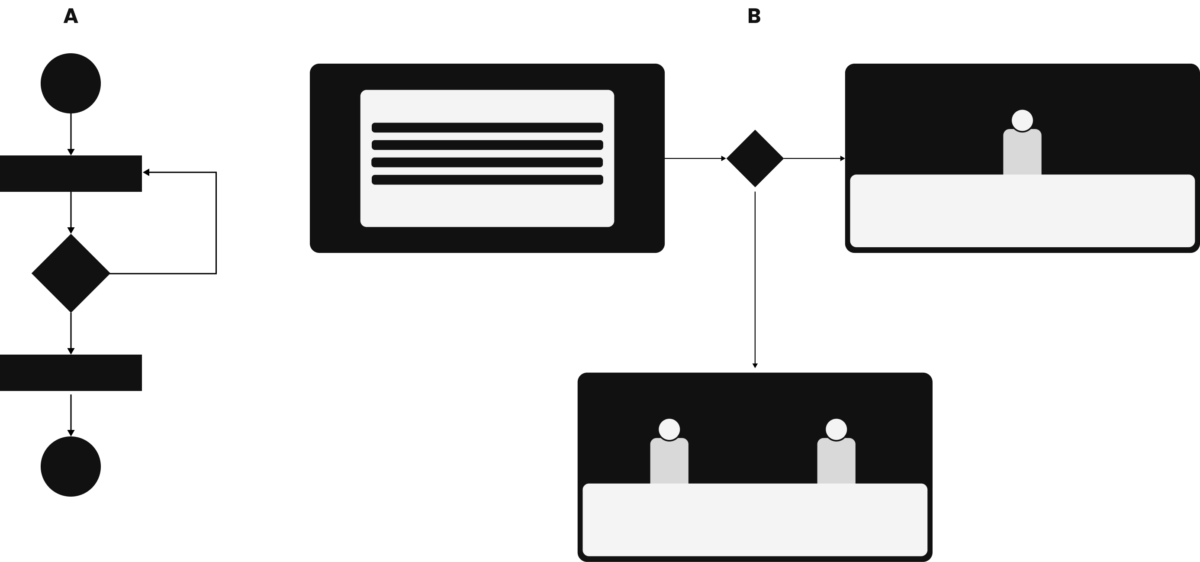
Flowcharts were useful in Rising Chef as they helped us map our different systems and processes. I designed a variety of flowcharts – from simple flows to more complex ones. I typically bounce between two types of flowcharts – one, traditional design which uses symbols, and two, the wireframe flows which includes wireframes. Please see the example below:

Flows like image B, made it easy to visualize the process. Processes I designed flowcharts for:
Game
Robots
Treats
Collectibles
Achievements
Chef Titles
Tutorials
Boss Mode
Patience Boosters
Locations
After the six locations for the game had been finalized, we had to build each location in detail. I worked on:
Moodboards
Characters to appear
Food
Upgrades
Robots available
Furniture
I did these for all six locations.
Food, Mechanics, and Combinations
This section involves extensive research into Nigerian Cuisnes as well as food from other parts of the world.
I worked on selecting the main dishes, snacks, and drinks for each location.
After selecting the dishes and getting approval, I designed the food mechanics.
For the food mechanics, I had to map out what happens when the player taps on an ingredient (item) on the plate. To put it simply, showing the entire process from cooking to serving the customers.
Lastly, I worked on food combinations – basically showing how each item in a dish can be combined and what combinations are possible.
Kitchen Layout
After defining our food and mechanics, I created kitchen layouts for all 6 locations. Each location had three sample layouts so in total, 18 layouts. At this stage, I outlined the different equipment in the kitchen.
Narrative – Game Dialogue
At the beginning of the project, I was tasked to write the game narrative for the three main locations. I had to write the dialogue to match the characters’ voices and personalities. Subsequently, the dialogue was revised and updated but we maintained the same story and flow. I also translated English Text to Pidgin.
Tutorials
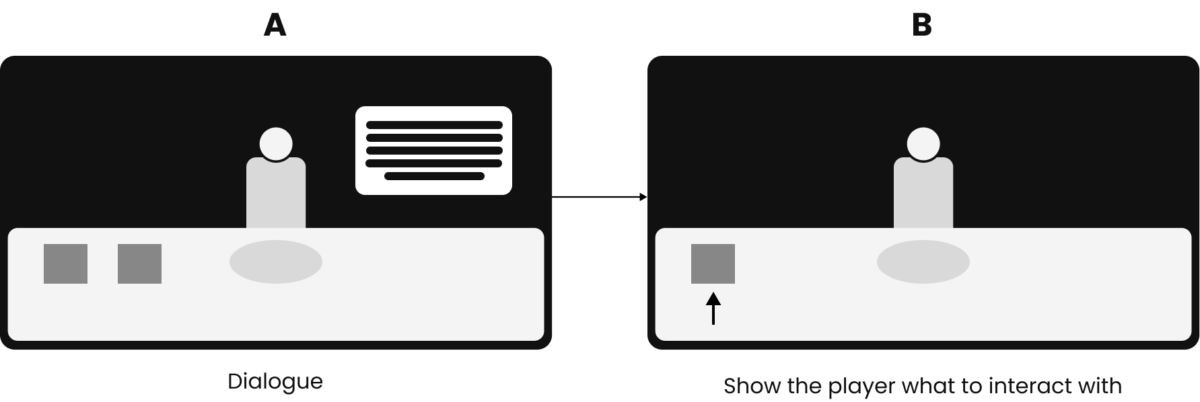
I was responsible for designing each tutorial and writing all of the tutorial dialogue. For the tutorial design, I used wireframe flows to show the different stages of the tutorial. Please see the simple illustration below.

Image A: tutorial dialogue
Image B: show the player what items they should interact with
Flows like these helped everyone see how the tutorial works visually.
Wireframes
I recreated the wireframes using the prototype as a reference and after I had designed our game flowchart, I made notes of all the new pages and created wireframes for each.
As we came up with new ideas or updates, I designed more wireframes and made changes to the existing ones
Recipe Book
I designed on the recipe book midway through the game development stages. The recipe book served two purposes – show the dish and teach the player how to plate it.
Furniture
After working on the kitchen layout – I made a list of furniture that would suit each location. I also designed the different furniture upgrade stages. For example:
Stage 1: no furniture
Stage 2: add road and street lights
Stage 3: add x, y, z and upgrade a, b and c
Playtesting
I playtested the game to ensure it matches what was designed. I’d often have all the flowcharts and spreadsheets open on my laptop as I play. This helped me to check that everything worked as intended. Aside from playtesting, I joined live playtest sessions where I watched players play the game. Listening to them play taught me a valuable lesson – which I will share later 😁
Cutscene and Narrative
I designed the cutscene and I also wrote the dialogue. A quick summary of the cutscene process:
Come up with different ideas
Present ideas
Come up with a new idea
Prepare different storyboards to map out the ideas
Present storyboard
Move the selected idea to a document
Write the dialogue for the cutscene
Add reference images for the art team
VFX
I worked with the art team to outline the VFX for the game. This includes the map, kitchen, food and UI.
Paper Prototypes
Using Miro, I designed paper prototypes to test out how food is being served on the plate. This allowed us to fix issues with food going on the wrong plate.
Boss Mode
After coming up with ideas for the Boss mode, I designed each stage of the Boss mode using wireframe flows. This allowed everyone to get a visual idea of how it worked.
Post-mortem
After completion of the game, I was tasked to write a post-mortem for Rising Chef. I designed a template for the postmortem, that way I could get feedback on the topics we like to cover. After getting approval, I started adding content to the document.
For areas that I did not work on, I added notes for the team responsible for it.
Chop Chop: Challenges
Projects have their challenges and Rising Chef is not an exception. The first challenge would be juggling multiple roles at once and having deadlines super close. Switching from writing dialogues in the morning and designing flowcharts by mid-day can be exhausting.
The second challenge: having different iterations can be hectic because many documents are dependent on one another. For example, if we change the tutorial for the recipe book, I’d need to update: the flow diagram, text, and content in our main spreadsheet. Another example is if we change “Egusi” to “Okro Soup”, I’d have to update every instance of Egusi in places like:
Wireframes
Documents
Spreadsheets
Tutorials
Dialogues (if mentioned)
If something doesn’t get updated, it may lead to confusion and wrong implementation.
The third challenge doesn’t necessarily have to do with the project as it is quite personal but it would be my inability to convince stakeholders to try something different. Looking back, I did have lots of ideas of how I would have wanted to design the game. I often wonder if I should have tried my very best to convince them to take a chance on my ideas. This is something I hope to improve on going forward.
One thing that helped me push through was seeing the effort everyone on the team made from the developers to the art team. Playing through the prototypes and seeing the artwork motivated me to keep pushing. I admit that the first time I saw the new art style implemented, I cried. It made me happy – knowing all the effort was worth it.
Extracts: Lessons
I thought about this part a lot and I would narrow down the lessons I learned to two:
#1# Don’t be afraid to speak your mind or share your ideas. I had a habit of dismissing my ideas and thinking they were not good enough. In the morning, I’d get an idea and I ignore it. By evening, someone from the Disney Team voices the same idea I had. I’ll use the recipe book as an example. During the ideation sessions, I knew we needed a recipe book but I shelved the idea. Months later, we had to implement it based on player feedback.
#2# Never assume people know. Even if it’s common to you, it might be strange to someone else. You have to consider that the people who will play your game may not be familiar with your culture and language.
Bon Appétit
Thank you for reading, have a fabulous day ❤️